Ho pensato di creare questo articolo come promemoria, visto che ogni volta io stesso non ricordo mai il procedimento esatto, ed approfittare per condividere qualche informazione utile. Se dovete aggiungere una mappa google al vostro sito web, per visualizzare una posizione con un pushpin o qualcosa di simile, questo è il punto in cui iniziare.
La prima cosa da fare per inserire una mappa google, è avere un account google, visto che per utilizzare le API è necessario ottenere una chiave di autorizzazione; una volta deciso quale account utilizzare, basterà andare a questo indirizzo: https://code.google.com/apis/console
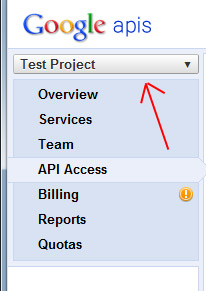
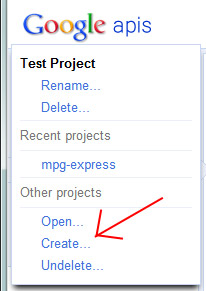
Nella tendina in alto a sinistra bisogna creare un nuovo progetto, che si occuperà di gestire la chiave API e di monitorare il traffico generato dalla mappa, visto che oltre ad una certa soglia i servizi google vanno pagati.
Il limite gratuito di richieste effettuabili tramite una chiave legata ad un progetto è di 25.000
Una volta creato il nostro nuovo progetto, nella lista dei servizi bisogna attivare Google Maps API v3, specificando quindi quale servizio verrà sfruttato da questo progetto.
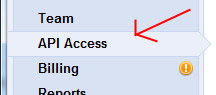
Cliccando ora su Api Access nel menù a sinistra, avremo accesso alla pagina che mostrerà la chiave da utilizzare sul nostro sito web.
Qualora la chiave non fosse presente, è possibile generarne una cliccando su Create new Browser key.
Una volta finiti i test di sviluppo e pubblicato il nostro sito web online, è bene tornare nella pagina di gestione delle chiavi e specificare quali domini possono utilizzare la chiave creata; questo servirà ad evitare che utenti non autorizzati “rubino” la chiave e la usino per altri siti web, andando ad impattare il nostro limite di richieste gratuite.
A questo punto possiamo iniziare a scrivere l’html e il javascript necessari a far funzionare la nostra mappa; la prima cosa da fare è specificare nel tag <HEAD> del nostro sito web il collegamento alle API google:
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&sensor=SET_TO_TRUE_OR_FALSE">
Al posto di YOUR_API_KEY va inserita la chiave creata in precedenza, SENSOR va messo a TRUE o FALSE in base alla necessità di sfruttare i sensori del dispositivo che visiterà la pagina. All’interno del <BODY> andremo a specificare qual’è la nostra mappa e dichiareremo un evento di caricamento per inizializzarla:
<body onload="initialize()"> <div id="map_canvas" style="width:100%; height:100%"></div> </body>
Fatto questo andremo a dichiarare la nostra funzione, sempre all’interno del tag <HEAD> del sito e con un opportuno tag <SCRIPT>; nella nostra funzione specificheremo il livello di zoom, le coordinate iniziali e il tipo di mappa visualizzata:
function initialize() {
var myOptions = {
center: new google.maps.LatLng(-34.397, 150.644),
zoom: 8,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"),
myOptions);
}
Ecco fatto! Ora basta salvare e visualizzare la nostra pagina web per mostrare la nostra mappa nuova fiammante!
L’esempio ufficiale completo di codice creato da google è disponibile all’indirizzo https://google-developers.appspot.com/maps/documentation/javascript/examples/map-simple